Для вставки кода можно использовать теги <pre>...</pre> и/или <code>...</code>
Если код не меняя вставить между этими тегами в HTML-редакторе, то в визуальном редакторе совсем ничего не отобразится.
Поэтому надо преобразовать код, заменив угловые скобки в коде на соответствующие им символы: < на < и > на > (например, используя программу Кодер HTML или онлайн тут), и только после этого вставлять между тегами <pre>...</pre>
<pre>Ваш преобразованный КОД</pre>Теперь в визуальном редакторе мы увидим:
То есть код уже отображается и кроме этого автоматически меняется шрифт на моноширинный.
Конечно, можно было бы не мудрить с преобразованием кода, а просто вставить код (без изменений, как текст) прямо в визуальном редакторе.
Но тогда бы он отобразился шрифтом основного текста, особо не отличаясь от текста статьи и это выглядело бы таким образом:
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://exp13blog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
Можно, визуально выделить код, просто изменив его шрифт на Courier, и тогда он будет такой:
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://exp13blog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
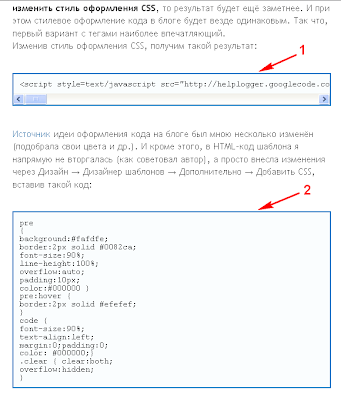
Вроде бы визуально то же самое, что и при оформлении кода с помощью тегов <pre>...</pre> , но всё-таки отличия есть. А если к тому же изменить стиль оформления CSS, то результат будет ещё заметнее. И при этом стилевое оформление кода в блоге будет везде одинаковым. Так что, первый вариант с тегами наиболее впечатляющий.
Изменив стиль оформления CSS, получим такой результат:
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://exp13blog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
Источник идеи оформления кода на блоге был мною несколько изменён (подобрала свои цвета и др.). И кроме этого, в HTML-код шаблона я напрямую не вторгалась (как советовал автор), а просто внесла изменения через Дизайн → Дизайнер шаблонов → Дополнительно → Добавить CSS:
pre
{
background:#fafdfe;
border:2px solid #0082ca;
font-size:90%;
line-height:100%;
overflow:auto;
padding:10px;
color:#000000 }
pre:hover {
border:2px solid #efefef;
}
code {
font-size:90%;
text-align:left;
margin:0;padding:0;
color: #000000;}
.clear { clear:both;
overflow:hidden;
}
Результат оформления кода в статье с помощью тегов (с изменением в шаблоне) мне понравился, так что спасибо автору блога Записки дебианщика за интересную идею.
Примечание.
В разных браузерах может несколько отличаться внешний вид некоторых кодов.
Например, в браузерах Firefox и Google Chrome по-разному отобразились коды, отмеченные 1 на скриншотах ниже:
 |
| В браузере Firefox коды 1 и 2 отобразились по-разному. |
 |
| В браузере Google Chrome оба кода 1 и 2 отобразились одинаково. |
Ещё на эту тему можно прочесть:
- Вставка кода в статью блога
- Ещё один вариант оформления кода
- Текст с прокруткой
- Оформление цитаты
- Оформление участка текста стилем "Тетрадный лист в линейку"


Спасибо! :)
ОтветитьУдалить