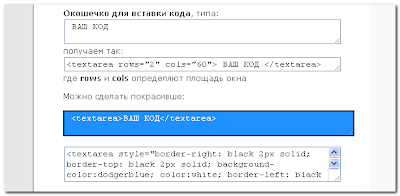
Для вставки кода в статью сайт htmlka предлагает такие варианты:
Меня заинтересовал вариант с синим фоном.
Чтобы вставить какой-либо свой код в статью на блоге, вставляем такой код в HTML-режиме редактора (скопирован с сайта htmlka):
1.
2.
3.
4.
Примечание:
HTML-редактор Блоггера незначительно видоизменил код, который предложен в источнике.
Поэтому код (например, по варианту 1) нужно вставлять в HTML-редактор в таком виде:
Ещё про оформление цитаты и кода:
 |
| Вставка кода (скриншот с сайта). |
Чтобы вставить какой-либо свой код в статью на блоге, вставляем такой код в HTML-режиме редактора (скопирован с сайта htmlka):
<textarea style="border-right: black 2px solid; border-top: black 2px solid; background-color:dodgerblue; color:white; border-left: black 2px solid; border-bottom: black 2px solid; width: 100%;">КОДЫ</textarea>Некоторые пояснения к коду:
- border-right: black 2px solid - правая граница рамки: чёрный цвет, ширина 2 px, сплошная рамка
- background-color:dodgerblue - цвет фона: синий
- color:white - цвет текста: белый
1.
2.
3.
4.
Примечание:
HTML-редактор Блоггера незначительно видоизменил код, который предложен в источнике.
Поэтому код (например, по варианту 1) нужно вставлять в HTML-редактор в таком виде:
<textarea style="background-color: #cceeff; border-bottom: #004566 2px solid; border-left: #004566 2px solid; border-right: #004566 2px solid; border-top: #004566 2px solid; color: #004566; width: 100%;"> ВСТАВЬТЕ СЮДА ВАШ КОД </textarea>Как пример, код вставки формы поиска на блоге от 404.RU! будет выглядеть так:
Ещё про оформление цитаты и кода:
- Вставка кода в статью блога (продолжение)
- Ещё один вариант оформления кода
- Текст с прокруткой
- Оформление цитаты
- Оформление участка текста стилем "Тетрадный лист в линейку"
Цветной фон в форме для вставки кода - это, конечно, на любителя. Большинство, я думаю, ограничатся лаконичным чёрно-белым вариантом.
ОтветитьУдалить