Сервис QIP.RU предоставляет возможность установить кнопки "Поделиться" на свой блог (4 вида кнопок).
Эти кнопки можно установить на блог 2-мя способами:
Эти кнопки можно установить на блог 2-мя способами:
1. в сайдбар блога (используя гаджет "HTML/JavaScript")
2. в шаблон сообщения (непосредственно после сообщений в блоге, как описано на сайте).
Кнопки, установленные по 1-му способу, станут видны сразу после добавления кода в гаджет "HTML/JavaScript" на всех страницах блога.
Кнопки, установленные по 2-му способу, будут видны только под сообщениями и не видны на главной странице блога. Кроме того, они появятся только под теми сообщениями, которые будут написаны после вставки кнопок (т.е. под более ранними сообщениями они просто не отобразятся).
 |
| Вставка кода кнопок в шаблон сообщения (по 2-му варианту) |
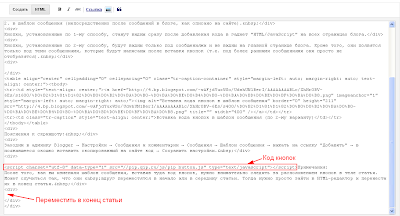
Пояснения к скриншоту:
Заходим в админку Blogger → Настройки → Сообщения и комментарии → Сообщения → Шаблон сообщения → нажать на ссылку "Добавить" → в появившееся окошко вставить скопированный на сайте код → Сохранить настройки.
Примечания:
1. После того, как мы изменили шаблон сообщения, вставив туда код кнопок, нужно внимательно следить за расположением кнопок в теле статьи. Может случиться так, что они вдруг переместятся в начало или в середину статьи.
Тогда нужно просто зайти в HTML-редактор и перенести их в конец статьи (вырезать - вставить).
2. В шаблон сообщения можно аналогичным образом вставить также и другие коды кнопок, например, Блок "Поделиться" от Яндекса.
 |
| Кнопки "Поделиться" от Яндекса в шаблоне сообщения |
Поделиться в соц. сетях:



Не подскажете, как вставить определенный текст как у Вас между "Отправить комментарий" и формой комментов?
ОтветитьУдалитьАдминка блога → Настройки → Сообщения и комментарии → Комментарии → в окошко "Сообщение формы создания комментариев" вписать нужный текст
УдалитьСпасибо, оказывается ларчик просто открывается)
УдалитьСпасибо за подсказку.
ОтветитьУдалить