Ещё один вариант оформления кода
Вариант оформления кода с помощью CSS (вручную) в целом похож на последний способ, описанный в статье "Вставка кода в статью блога (продолжение)".
1. Создала новый класс .mykod, для которого расписала CSS стиль такого вида:
2. И теперь каждый раз, когда нужно оформить код, его нужно заключить между тегами:
1. Создала новый класс .mykod, для которого расписала CSS стиль такого вида:
.mykod {
margin:10px;
padding:15px 15px 15px 70px;
border:2px solid #2288bb;
border-radius: 10px;
background-position:10px 50%;
background-repeat:no-repeat;
position:relative;
background-color:#F0F9FF;
font-family: monospace;
font-size:90%;
color: #2288bb;
background-image:url("https://dl.dropboxusercontent.com/u/54357058/kod.png");
}
Этот стиль CSS сохранила (как всегда) через Дизайн → Дизайнер шаблонов → Дополнительно → Добавить CSS.margin:10px;
padding:15px 15px 15px 70px;
border:2px solid #2288bb;
border-radius: 10px;
background-position:10px 50%;
background-repeat:no-repeat;
position:relative;
background-color:#F0F9FF;
font-family: monospace;
font-size:90%;
color: #2288bb;
background-image:url("https://dl.dropboxusercontent.com/u/54357058/kod.png");
}
Текст с прокруткой
Иногда в сообщениях блога бывает полезно уменьшить видимый объём некоторых участков текста (например, длинные коды, дополнительный пояснительный текст и т.п.). Для этого используют так называемый "текст с прокруткой".
Чтобы вставить такой участок текста в пост, переходим в HTML-редактор и в нужном месте вставляем конструкцию вида:
 |
| Длинный код в статье можно оформить в виде текста с прокруткой |
Полезности для блогера из Google+ (сентябрь 2013)
Совсем недавно в Blogger появилась возможность вставлять в посты своего блога любые общедоступные сообщения из социальной сети Google+. Поэтому я попробовала сделать небольшую подборку заинтересовавших меня сообщений из моих круглов в этой соц. сети. Конечно же, темы постов окажутся полезными в первую очередь блогеру на Blogspot-е и будут затрагивать вопросы оформления и ведения блога именно на этой платформе.
Итак, заслуживающими внимание мне показались следующие сообщения:
Итак, заслуживающими внимание мне показались следующие сообщения:
- Aldous Snow. Расширяем возможности Blogger - ЧаВо по сторонним гаджетам.
- Наталья Иванова. Подключаем SyntaxHighlighter – подсветку синтаксиса кода.
- Анна Шефер. Как сделать одно сообщение постоянно вверху на blogger.
- Сергей Загуляев. Как сохранять изображения, ссылки, документы из интернета в Google Drive.
- Павел Яковлев. Кнопки Share42 для блоггер.
Изменение стиля оформления страницы "Содержание блога"
В предыдущей статье перечислены несколько способов оформления страницы "Содержание" в блоге. Иногда попадаются интересные варианты, однако не всегда их стиль оформления соответствует дизайну вашего блога. Эту проблему можно решить, введя некоторые изменения в файл CSS, прописанный в коде.
Для примера посмотрим, как будет выглядеть страница "Содержание" до и после внесения подобных изменений в файл CSS.
Источник кода взят в статье "Tabbed Table of Contents for Blogger".
Исходный код (красным подчёркнут файл CSS, с которым будем работать):
Для примера посмотрим, как будет выглядеть страница "Содержание" до и после внесения подобных изменений в файл CSS.
Источник кода взят в статье "Tabbed Table of Contents for Blogger".
 |
| Отображение страницы "Содержание": слева - исходный вариант, справа - изменённый вариант |
 |
| Исходный код |
Про Архив, Содержание и Карту сайта
Если с понятиями "архив" и "содержание" всё более-менее очевидно, то с "картой сайта" нет строгой определённости. Многие блогеры "картой" именуют отдельную страницу блога, на которой собрано всё содержание, т.е. полный перечень всех статей блога. В этом смысле, мне кажется, точнее было бы её назвать "содержание блога" или "архив статей". А "картой" именовать именно Sitemap. Но так уж сложилось, что "карта сайта" и "содержание" - это практически одно и то же, поэтому я здесь их тоже не буду различать.
В этой статье объединены описания понятий "архив", "содержание" и "карта сайта", т.к. они по большому счёту служат характеристиками наполнения блога статьями и создаются для облегчения навигации по нему.
В этой статье объединены описания понятий "архив", "содержание" и "карта сайта", т.к. они по большому счёту служат характеристиками наполнения блога статьями и создаются для облегчения навигации по нему.
Виджет последних сообщений блога с помощью сервиса BuzzBoost от FeedBurner
FeedBurner - это веб-сервис для создания фида вашего блога и управления RSS-подписками, тесно связанный с блогами Blogger на Blogspot (приобретён компанией Google Inc в 2007 г.).
Так, например, если добавить в блог гаджет "Рассылка обновлений по электронной почте", то вашему блогу автоматически присвоится фид от FeedBurner-а.
Но, кроме того, в настройках этого сервиса есть много дополнительных возможностей.
Например, сервис BuzzBoost, который показывает последние сообщения вашего блога через фид (и этот фид можно использовать как виджет "Последние сообщения"). Он имеет много настроек и может быть помещён как в сайдбар, так и на отдельную страницу блога.
Как сделать оглавление статьи
Некоторые блогеры любят писать большие обстоятельные статьи по определённой теме.
Для таких статей бывает полезным в самом начале представить оглавление, т.е. список рассматриваемых вопросов. Удобно показать его в виде списка ссылок, ведущих на определённое место статьи (главу, часть, пункт и т.п.).
В предыдущем сообщении я писала о том, как сделать ссылку в статье на другую страницу, используя метки. Здесь мы применим аналогичный метод простановки меток, только в ссылках, составляющих оглавление, укажем адрес текущей статьи.
Ссылка в статье на определённое слово в другой странице блога
Для удобной навигации по блогу принято давать ссылки на связанные по теме статьи в блоге.
Кроме того, это можно делать, например, давая ссылку в статье на определённое место (слово или строчку) в другой странице блога.
Практический пример.
Я написала статью “Вставка кода в статью блога”. Адрес этой статьи exp13blog.blogspot.com/2013/06/vstavka-koda.html
Также у меня в блоге есть отдельная страница “Термины”, в которой я собираю краткие определения понятий, часто встречающихся в интернете. Её адрес exp13blog.blogspot.com/p/raznoje.html
Чтобы не загромождать статью пояснениями, что такое “код”, я просто даю ссылку на страницу “Термины”, в которой находится его определение.
Виджет “Последние сообщения”
Рассмотрим 2 варианта виджетов "Последние сообщения" в сайдбаре блога, найденных на блоге Help Blogger. Tricks And Tutorials For You Blog (Помощь Blogger. Советы и учебники для вашего блога).
Вариант 1.
В виде простого списка.
Источник: Simple Recent Posts Widget For Blogger/Blogspot
Код-1 (вставляется в гаджет "HTML/JavaScript")
Вариант 1.
В виде простого списка.
Источник: Simple Recent Posts Widget For Blogger/Blogspot
 |
Как убрать рамку вокруг изображения
По умолчанию в блогах на Blogspot-е вокруг изображений (фотографий) в тексте статьи отображается рамка с небольшой тенью. Эта несколько невнятная рамка иногда меня раздражала, но как от неё избавиться, я не знала. Пока совершенно случайно не наткнулась на статью "How To Remove Blogger Picture/Image Shadow And Border".
Оказывается, всё очень просто: нужно просто внести изменения в CSS.
Для этого открываем вкладку "Дизайн" в админке блога → ссылка "Дизайнер шаблонов" → вкладка "Дополнительно" → Добавить CSS
Ниже приведу скриншоты до и после внесения изменений в CSS.
Оказывается, всё очень просто: нужно просто внести изменения в CSS.
Для этого открываем вкладку "Дизайн" в админке блога → ссылка "Дизайнер шаблонов" → вкладка "Дополнительно" → Добавить CSS
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
Ниже приведу скриншоты до и после внесения изменений в CSS.
Продвижение блога
"Продвижение сайта — это комплекс мер по обеспечению посещаемости сайта целевыми посетителями." (ВикипедиЯ)Безусловно, как только вы начнёте публиковать статьи в своём блоге, поисковые роботы сразу "увидят" вас и станут давать ссылки на ваш блог и без вашего участия. Но чтобы о вашем блоге узнало как можно большее число заинтересованных читателей, не лишним будет и самому проявить активность в продвижении своего блога.
Есть много возможностей бесплатно публиковать анонсы с ссылками на ваши статьи.
Виджет рейтинга статей для Blogger
На сайте Star Rating System for Websites | Rating-Widget можно добавить в свой блог виджет количественной оценки читателями качества ваших статей.
Виджет бесплатный. Хотя сайт на английском языке, всё понятно благодаря наглядным иллюстрациям.
Кратко шаги такие:
1) из предлагаемой формы выбрать тип, тему, размер и др. настройки внешнего вида виджета:
Кнопки "Поделиться" от QIP.RU
Сервис QIP.RU предоставляет возможность установить кнопки "Поделиться" на свой блог (4 вида кнопок).
Эти кнопки можно установить на блог 2-мя способами:
Эти кнопки можно установить на блог 2-мя способами:
1. в сайдбар блога (используя гаджет "HTML/JavaScript")
2. в шаблон сообщения (непосредственно после сообщений в блоге, как описано на сайте).
Кнопки, установленные по 1-му способу, станут видны сразу после добавления кода в гаджет "HTML/JavaScript" на всех страницах блога.
Кнопки, установленные по 2-му способу, будут видны только под сообщениями и не видны на главной странице блога. Кроме того, они появятся только под теми сообщениями, которые будут написаны после вставки кнопок (т.е. под более ранними сообщениями они просто не отобразятся).
Основные сервисы для статистики и анализа блога
Любому блогеру интересно знать статистику посещений своего блога. Вот (на мой взгляд) самые популярные бесплатные сервисы, предоставляющие эту возможность:
На скриншоте отмечено:
1. Статистика Blogger (собственная статистика)Если относиться к своему блогу без фанатизма, то на первое время будет вполне достаточно того объёма статистики, который даёт сам Blogger.
2. Google Analytics - https://www.google.com/analytics/
3. Яндекс.Метрика - http://metrika.yandex.ru
4. LiveInternet - http://www.liveinternet.ru
5. Рейтинг@Mail.ru - http://top.mail.ru/add
6. MyCounter - http://mycounter.ua
7. PR-CY - http://pr-cy.ru
 |
| Статистика Blogger. Обзор. |
Вставка кода в статью блога (продолжение)
Для вставки кода можно использовать теги <pre>...</pre> и/или <code>...</code>
Если код не меняя вставить между этими тегами в HTML-редакторе, то в визуальном редакторе совсем ничего не отобразится.
Поэтому надо преобразовать код, заменив угловые скобки в коде на соответствующие им символы: < на < и > на > (например, используя программу Кодер HTML или онлайн тут), и только после этого вставлять между тегами <pre>...</pre>
<pre>Ваш преобразованный КОД</pre>Теперь в визуальном редакторе мы увидим:
То есть код уже отображается и кроме этого автоматически меняется шрифт на моноширинный.
Виджет “Последние комментарии” в сайдбаре блога
В англоязычном блоге “Help Blogger. Tricks And Tutorials For You Blog” нашла несколько вариантов виджета “Последние комментарии”. Все виджеты вставляются в гаджет "HTML/JavaScript" во вкладке “Дизайн” админки блога.
1 вариант
В виде списка с первыми фразами из комментария (к сожалению, название комментируемой статьи отображается английскими буквами).
Источник: Recent Comments Widget For Blogger
А так выглядит этот виджет в сайдбаре блога:
HTML-код виджета № 1:
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://exp13blog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
Некоторые пояснения к коду:
Вставка кода в статью блога
Для вставки кода в статью сайт htmlka предлагает такие варианты:
Меня заинтересовал вариант с синим фоном.
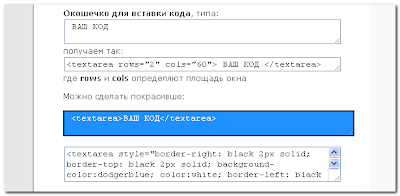
Чтобы вставить какой-либо свой код в статью на блоге, вставляем такой код в HTML-режиме редактора (скопирован с сайта htmlka):
 |
| Вставка кода (скриншот с сайта). |
Чтобы вставить какой-либо свой код в статью на блоге, вставляем такой код в HTML-режиме редактора (скопирован с сайта htmlka):
<textarea style="border-right: black 2px solid; border-top: black 2px solid; background-color:dodgerblue; color:white; border-left: black 2px solid; border-bottom: black 2px solid; width: 100%;">КОДЫ</textarea>Некоторые пояснения к коду:
- border-right: black 2px solid - правая граница рамки: чёрный цвет, ширина 2 px, сплошная рамка
- background-color:dodgerblue - цвет фона: синий
- color:white - цвет текста: белый
Форма поиска на блоге
Познакомимся с 3-мя вариантами форм поиска для блога:
1. гаджет Blogger
2. 404.RU!
3. Яндекс.Поиск
1. Собственный гаджет Blogger "Поиск по этому блогу"
Дизайн - Добавить гаджет - Окно поиска - Настройка
1. гаджет Blogger
2. 404.RU!
3. Яндекс.Поиск
1. Собственный гаджет Blogger "Поиск по этому блогу"
Дизайн - Добавить гаджет - Окно поиска - Настройка
 |
| Настройка окна поиска |
 |
| Результаты поиска по фразе "формы поиска" можно увидеть на вкладках: 1) на блоге, 2) связанные страницы, 3) в интернете. |
Выпадающее меню рубрик в сайдбаре блога
В сайдбаре блога сделала "Избранное" в виде выпадающего меню.
Скрипт позаимствовала в статье "Добавляем выпадающее меню в сайдбар" на блоге "BloggFast: Всё о Блогах на Blogspot".
Адаптировав скрипт для своего блога, получила:
<div class="widget-content">Этот скрипт вставила в гаджет "HTML/Java Script":
<br />
<select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')" size="1" style="width: 240px;">
<option selected="selected" value="0"> Название рубрики </option>
<option value="http://exp13blog.blogspot.com/search/label/Виджеты"> Виджеты </option>
<option value="http://exp13blog.blogspot.com/search/label/Дизайн"> Дизайн </option>
<option value="http://exp13blog.blogspot.com/search/label/Кнопки"> Кнопки </option>
<option value="http://exp13blog.blogspot.com/search/label/Полезные советы"> Полезные советы </option>
</select><br /><br /><br /></div>
Дизайн → Добавить гаджет → HTML/Java Script
Примечания:
- 240px - ширина окошка меню (можно изменить).
- "http://exp13blog.blogspot.com/search/label/Виджеты" - ссылка на ярлык "Виджеты" (аналогично проставляются ссылки на другие ярлыки).
- В виджет можно добавлять новые строчки (по мере добавления новых рубрик в блог).
Кнопка "Читать далее"
Нашла статью, в которой показан простой способ замены ссылки "Читать далее" на соответствующую кнопку.
Автор даёт код, который надо заменить, на другой (при редактировании HTML-кода шаблона блога).
Однако разобравшись я поняла, что тут просто надо заменить всего лишь одну строчку в коде:
<data:post.jumpText/>
на строчку:
<img border="0" src="http://s018.radikal.ru/i511/1201/08/56f2e16bd505.png" />
Кроме того, вместо ссылки http://s018.radikal.ru/i511/1201/08/56f2e16bd505.png можно поставить ссылку на любое другое изображение кнопки.
Кнопки "Поделиться в соц. сетях" от Pluso
По материалам статьи "Кнопки Pluso" с блога "Азбука блоггера: Всё о ведении блога".
Зарегистрировалась на веб-сервисе (эл.почта и пароль).
Попробовала 2 варианта вставки кнопок на этом блоге:
Как я делала по 2-му варианту вставки кнопок (после каждой статьи):
1. Сначала полученный код кнопок вставила в блокноте между тегами <b:if cond='data:blog.pageType == "item"'> и </b:if>
У меня получилось так:
Зарегистрировалась на веб-сервисе (эл.почта и пароль).
Попробовала 2 варианта вставки кнопок на этом блоге:
- В виджет "HTML / Javacript" в сайдбар блога (отображается всегда)
- После каждой статьи блога (не отображается на главной). Для этого необходимо внести изменения в шаблон блога.
Как я делала по 2-му варианту вставки кнопок (после каждой статьи):
1. Сначала полученный код кнопок вставила в блокноте между тегами <b:if cond='data:blog.pageType == "item"'> и </b:if>
У меня получилось так:
Виджет "Связанные сообщения"
Сегодня опробовала ещё один виджет "Связанные сообщения" от сервиса nRelate.
Таким образом, есть 3 хороших варианта подобных виджетов для Blogger:
В статье "Виджет похожие статьи для Blogger от сервиса nRelate" на блоге "Школа Bloggera" даётся подробное описание, как установить этот виджет на блог.
- LinkWithin - http://www.linkwithin.com
- Related Posts by Zemanta - http://www.zemanta.com
- nRelate Posts Only - http://nrelate.com
- нужна регистрация (эл. почта и пароль)
- показывают картинки
- можно выбрать разное количество записей и их вариантов отображения
- 1 и 2 - очень похожи, а в 3 - больше вариантов настроек (можно не отображать на главной странице и не давать ссылку на сервис в отличие от 1 и 2)
Виджет "Связанные сообщения" от Zemanta (отображается и на главной странице и после каждой статьи) выглядит так:
 |
| Виджет "Связанные сообщения" после каждой статьи. |
На этом блоге оставила виджет только от nRelate.
Подборка шрифта для основного текста
В этом шаблоне шрифт слишком мелкий (Trebuchet MS, 12 px), хотелось бы покрупнее.
Почитала и просмотрела, что пишут о шрифте дизайнеры.
А дизайнеры рекомендуют Arial (Georgia, Verdana), 16 px (а также использовать чётные значения). (Идеальный абзац)
На блоге "Монолог" у меня сейчас как раз Arial, 14 px. (это если посмотреть в Дизайнер шаблонов - Дополнительно - Текст страницы - Шрифт). Однако, расширения браузера WhatFont и CSSViewer дают значение 15 px. (и кому же верить?)
В текстовом редакторе Blogger, оказывается, шрифты можно выбрать только из списка:
Почитала и просмотрела, что пишут о шрифте дизайнеры.
А дизайнеры рекомендуют Arial (Georgia, Verdana), 16 px (а также использовать чётные значения). (Идеальный абзац)
На блоге "Монолог" у меня сейчас как раз Arial, 14 px. (это если посмотреть в Дизайнер шаблонов - Дополнительно - Текст страницы - Шрифт). Однако, расширения браузера WhatFont и CSSViewer дают значение 15 px. (и кому же верить?)
В текстовом редакторе Blogger, оказывается, шрифты можно выбрать только из списка:
- Arial
- Courier
- Georgia
- Helvetica
- Times
- Trebuchet
- Verdana
А размеры шрифта также выбираются, как относительные к шрифту текста по умолчанию (чтобы изменить шрифт текста по умолчанию надо залезать в настройки Дизайна блога).
- Очень маленький
- Маленький
- Обычный
- Большой
- Очень большой
Оформление цитаты
Хочу изменить оформление цитат, так как стандартное оформление ну совсем простое:
отступ сверху и снизу, а также сдвиг (табуляция блока).
Такое оформление цитаты в стандартном варианте:
Погуглив, нашла несколько разных вариантов.
Вариант № 1. (самый толковый)
Дизайн → Дизайнер шаблонов → Дополнительно → Добавить CSS.
Вариант № 2. (используется сейчас в этом блоге)
В этом варианте несколько изменены цветовое оформление и начертание шрифта.
CSS варианта № 1 взят тут
Про оформление цитаты и кода:
отступ сверху и снизу, а также сдвиг (табуляция блока).
Такое оформление цитаты в стандартном варианте:
Погуглив, нашла несколько разных вариантов.
Вариант № 1. (самый толковый)
Дизайн → Дизайнер шаблонов → Дополнительно → Добавить CSS.
blockquote {Так будет внешне выглядеть цитата в статье блога:
border: dotted #666 1px;
border-left:solid #2388BB 5px;
margin:10px 40px;
padding:15px;
color:#333;
font-style:normal;
font-size:14px;
background:#F0F9FF;
}
Вариант № 2. (используется сейчас в этом блоге)
В этом варианте несколько изменены цветовое оформление и начертание шрифта.
blockquote {
margin:10px;
padding:10px;
border:1px solid #D6D6D6;
border-radius: 5px;
font-family: monospace;
background-color:#F7F7F7;
font-size:90%;
color: #000;
}
Про оформление цитаты и кода:
- Вставка кода в статью блога
- Вставка кода в статью блога (продолжение)
- Ещё один вариант оформления кода
- Текст с прокруткой
- Оформление участка текста стилем "Тетрадный лист в линейку"
Создание новой страницы
Созданную новую страницу лучше озаглавить английскими буквами, а затем уже можно переименовать русскими.
Что это даёт: можно несколько раз редактировать (дописывать) страницу и её название не изменится, т.е. останется английским.
Что это даёт: можно несколько раз редактировать (дописывать) страницу и её название не изменится, т.е. останется английским.
- Ввести название на английском
- Написать содержание (тело страницы)
- Публикация (оранжевая кнопка)
- Страницы → Изменить → изменить Название на русское
- Обновить (оранжевая кнопка)
- Сохранить расположение (кнопка)
Основные настройки блога
Создала второй блог только для экспериментов на Блоггере.
В настройках временно закрыла от поисковых систем и от показа в Блоггере:
Настройки - Основное - Конфиденциальность
Там же:
Разрешения - Читатели блога - Кто угодно
P.S.
Изменила основные настройки блога → Конфиденциальность
В настройках временно закрыла от поисковых систем и от показа в Блоггере:
Настройки - Основное - Конфиденциальность
Там же:
Разрешения - Читатели блога - Кто угодно
9 мая 2013 г.
P.S.
Изменила основные настройки блога → Конфиденциальность
19 июня 2013 г.
Подписаться на:
Комментарии
(
Atom
)